The APEX Interactive Grid uses the Toolbar widget to create the default Toolbar showing the Search box, Actions menu, Save button etc. And since quite a while there is a nice Plugin "Extend IG Toolbar" by Marko Goricki that makes it very easy to add additional buttons to the Toolbar.
The first example will show a way to easily switch from one filter to another. Of course we could use the standard functionality and create two different Report views, but using a Radio Group on the Toolbar gives a more "Tab" like user experience.
So how can we create a Radio Group that looks like a switch in the Toolbar?
In the Javascript Code property of the Interactive Grid add the code below:
And in our IG query we would reference P855_SOURCE (and use it in Page Items to Submit).
It will look like this (and work like a charm):
Likewise you can add a Select list with a label:

Similar, you can also add regular text fields. In this example I needed two dates (to and from) that are used in the query and another (number) field. Without this option these fields would appear in a (filter) region above the report and that wouldn't look that good (and would consume valuable screen estate).
You can see a demo here and download it here.
But what if you need more than a button?
Inspecting the contents of widget.toolbar.js, you can easily spot there can be added more to the Toolbar than just a button:
The type of control, available values:
"STATIC", "TEXT", "SELECT", "BUTTON", "MENU", "RADIO_GROUP", "TOGGLE".
"STATIC", "TEXT", "SELECT", "BUTTON", "MENU", "RADIO_GROUP", "TOGGLE".
The first example will show a way to easily switch from one filter to another. Of course we could use the standard functionality and create two different Report views, but using a Radio Group on the Toolbar gives a more "Tab" like user experience.
So how can we create a Radio Group that looks like a switch in the Toolbar?
In the Javascript Code property of the Interactive Grid add the code below:
function (options) {
var tgc = options.toolbarData.toolbarFind("actions3").controls;
// Add a Radio Group to the Toolbar
// and define the associated action (that does the actual work)
tgc.push(
{
type: "RADIO_GROUP"
, action: "set-source"
, id: "P855_SOURCE_SWITCH"
});
// Define the action : The options and what to do on change
options.initActions = function (actions) {
actions.add(
{
name: "set-source"
, choices: [
{ label: "JOP", value: "J" }
, { label: "Retouren", value: "R" }
]
, action: function (evt, elm) { // Show the current selection
$("input:radio[name=report_ig_toolbar_set-source]").removeClass("current");
$("input:radio[name=report_ig_toolbar_set-source][value=" + elm.value + "]").addClass("current");
// Set the value of the Page Item to the selected value
$s("P855_SOURCE", elm.value);
}
});
};
return options;
}
And in our IG query we would reference P855_SOURCE (and use it in Page Items to Submit).
It will look like this (and work like a charm):
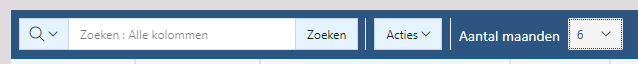
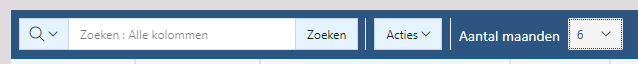
Likewise you can add a Select list with a label:
function (options) {
var tgc = options.toolbarData.toolbarFind("actions3").controls;
// Add Static text (as a label)
tgc.push({
type: "STATIC"
, label: "Aantal maanden"
});
// Add Select list
tgc.push({
type: "SELECT"
, action: "set-months"
, id: "P852_TOOLBAR_MONTHS"
});
// Add the options and the actual action§
options.initActions = function (actions) {
actions.add({
name: "set-months",
choices: [{ label: "1", value: "1" }
, { label: "2", value: "2" }
, { label: "3", value: "3" }
, { label: "4", value: "4" }
, { label: "5", value: "5" }
, { label: "6", value: "6" }
, { label: "7", value: "7" }
, { label: "8", value: "8" }
, { label: "9", value: "9" }
, { label: "10", value: "10" }
, { label: "11", value: "11" }
, { label: "12", value: "12" }
],
action: function (evt, sel) {
// Set the Page Item to the selected value
var v = sel.options[sel.selectedIndex].value;
$s("P852_MONTHS", v);
}
});
};
return options;
}
The result is looks like shown below. This gives the end user the opportunity to quickly select a number of months he would like to see in the report.
Similar, you can also add regular text fields. In this example I needed two dates (to and from) that are used in the query and another (number) field. Without this option these fields would appear in a (filter) region above the report and that wouldn't look that good (and would consume valuable screen estate).
As this is more standard than creating a (specific) select list, I made it easy for you and created a plugin that can add regular input fields and static text to the toolbar.
You can see a demo here and download it here.

Comments