In the current version of APEX the Supporting Objects feature is undervalued. You can create (sort of) self installing applications with it, but it is not widely used. Why? Because people don't realy know the feature or people do and experience lack of functionality. In both cases : Check out the functionality of APEX 5!
When you have scripts for creating tables, packages etc., in the current version you have to manually keep those install scripts in sync with "reality". You have to do it manually - so it'll go wrong sooner or later. But in APEX 5 you can sync your scripts with the click of a button. Well, in fact two clicks: one for the check box and one for the button. See the animation below.
So when you click "Refresh Checked" your script will be recreated, reflecting the current situation of your database.
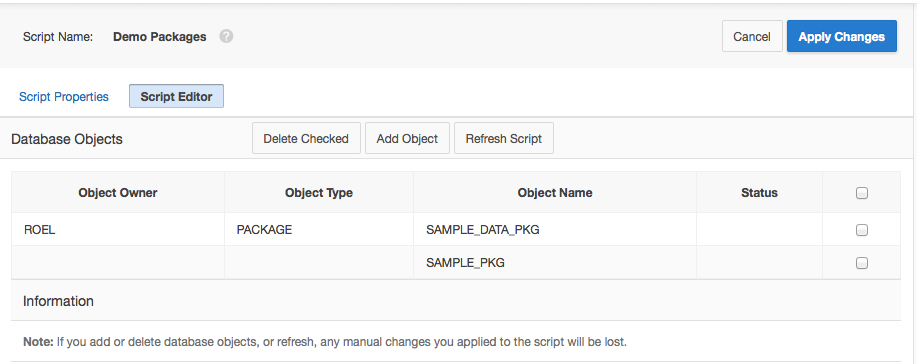
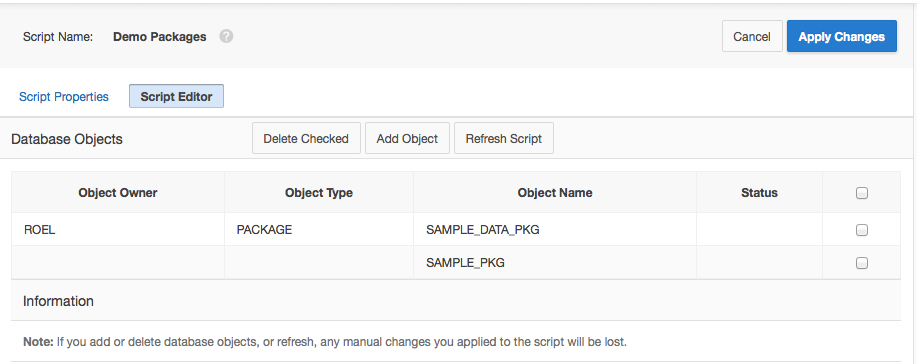
Well how does that work? If you click on the pencil icon and then navigate to the "Script Editor' tab, you'll see that the script is associated with objects. You can add objects here or remove the association - your script will be recreated automagically. Please notice you can't add your own code in these scripts because it'll be overwritten.
 And to make it even easier for you - and eliminating the need to run APEX in Developer Mode in the target environment - you can now enable "auto install" of Supporting Objects. Thus Supporting Objects will be installed even from withing SQL*Plus or SQLDeveloper!
And to make it even easier for you - and eliminating the need to run APEX in Developer Mode in the target environment - you can now enable "auto install" of Supporting Objects. Thus Supporting Objects will be installed even from withing SQL*Plus or SQLDeveloper!
When you export an application you can set the corresponding preference like below.
One nice enhancement request maybe: I would like to have a "Refresh Checked" option on export as well! So I can refresh all my source code upon export ....
So these are a few more reasons to use Supporting Objects in your next APEX5-project!
When you have scripts for creating tables, packages etc., in the current version you have to manually keep those install scripts in sync with "reality". You have to do it manually - so it'll go wrong sooner or later. But in APEX 5 you can sync your scripts with the click of a button. Well, in fact two clicks: one for the check box and one for the button. See the animation below.
So when you click "Refresh Checked" your script will be recreated, reflecting the current situation of your database.
Well how does that work? If you click on the pencil icon and then navigate to the "Script Editor' tab, you'll see that the script is associated with objects. You can add objects here or remove the association - your script will be recreated automagically. Please notice you can't add your own code in these scripts because it'll be overwritten.
 And to make it even easier for you - and eliminating the need to run APEX in Developer Mode in the target environment - you can now enable "auto install" of Supporting Objects. Thus Supporting Objects will be installed even from withing SQL*Plus or SQLDeveloper!
And to make it even easier for you - and eliminating the need to run APEX in Developer Mode in the target environment - you can now enable "auto install" of Supporting Objects. Thus Supporting Objects will be installed even from withing SQL*Plus or SQLDeveloper!When you export an application you can set the corresponding preference like below.
One nice enhancement request maybe: I would like to have a "Refresh Checked" option on export as well! So I can refresh all my source code upon export ....
So these are a few more reasons to use Supporting Objects in your next APEX5-project!


Comments