
The default LOV's in APEX are implemented as a pop-up window, with the restriction that you can only show one display value. This is sometimes just what you need, but mostly it is not sufficient. You can create a longer display value by concatenating strings, but that won't enhance the looks of your application. What you do need is an LOV with multiple columns, more or less something similar as the LOV's you can get in good old Oracle Forms.
You can create an LOV Page for every LOV that you need and create a button with a link to that page for any item, but than you'll end up with lots of pages. Wouldn't it be better to use a similar feature as APEX itself has: Define an LOV query and attach that to an item?

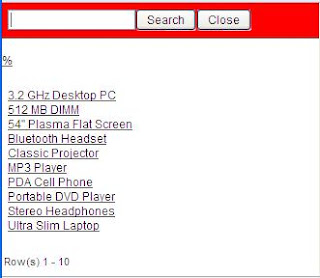
So I created two tables: LOV_ITEMS and LOV_DEFINITIONS. The first one holds a reference to the APEX Page Items and a reference to a LOV Definition. The last one contains the SQL Query that will be used in one generic 'LOV Page' to show a report that acts as an LOV. With some templating for the looks, jQuery to dynamically create the buttons with the links and some javascript (Ajax) to show and hide the LOV the result looks a lot better.
A live demo and more details are available here.

Comments
I've requested our DBAs install jquery, but it's low on their priority list. Nice work with it.
Each time I open a LOV, 4 files get loaded:
apex_ns_3_1.js
apex_3_1.js
apex_get_3_1.js
apex_builder.js
I think you should remove the call for those files on your Page LOV Template. Load them once on your main page.
Do you know why if I enable the pagination schema with "Enable Partial Page Refresh" to yes I get an "undefined" message when I click to see next records ?
The standard javascript procedure should make a AJAX call and replace the HTML region content.
David.
Did you look at the live example on http://apex.oracle.com/pls/otn/f?p=41715:15 ??
I want a smiliar type of functionality in my application.Can
any one give me a demo of this in my workspace
wkp: oitoracle
uid: pavan9138@yahoo.co.in
pwd: $uguna
thanks in advance!!
http://forums.oracle.com/forums/thread.jspa?messageID=3313873&tstart=0#3313873
Regards,
David.
"Could not get the display property. invalid argument" line number points to gReturn =get.get() line in show LOV function
ORA-01403: no data found
But the demo contains only 1 column.. I want to know how you create multiple columns like the one shown above.. Pl give more details.
Thanks,
D
But I suggest that you use the SuperLOV plugin (see apex-plugins.com). Makes your live a lot easier.