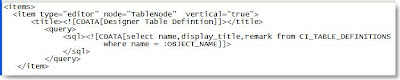
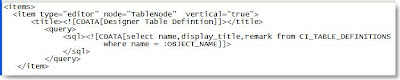
Using the Preferences of SQL Developer you can register a User Defined Extension (UDE). This UDE is just a small XML file containing a command or query. If your Oracle Designer Repository is queriable by the user you use for your connection, you can show the Table Definitions in Designer alongside the definitions in the Oracle Database. You just have to create an XML file containing this code:
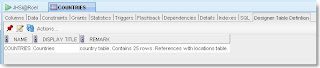
 Register the file as an 'EDITOR' type in SQL Developer using Tools / Preferences / Database / User Defined Extensions. Restart SQLDev and the result is something like:
Register the file as an 'EDITOR' type in SQL Developer using Tools / Preferences / Database / User Defined Extensions. Restart SQLDev and the result is something like:
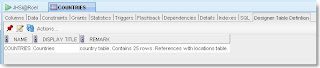
 Is it usefull? Not really with this query, but you can extend the query with a lot of other data, for example to list the modules a table is used in or the column definitions of that table!
Is it usefull? Not really with this query, but you can extend the query with a lot of other data, for example to list the modules a table is used in or the column definitions of that table!
 Register the file as an 'EDITOR' type in SQL Developer using Tools / Preferences / Database / User Defined Extensions. Restart SQLDev and the result is something like:
Register the file as an 'EDITOR' type in SQL Developer using Tools / Preferences / Database / User Defined Extensions. Restart SQLDev and the result is something like: Is it usefull? Not really with this query, but you can extend the query with a lot of other data, for example to list the modules a table is used in or the column definitions of that table!
Is it usefull? Not really with this query, but you can extend the query with a lot of other data, for example to list the modules a table is used in or the column definitions of that table!

Comments
Since you're a SQL Developer hotshot, do you have any idea what the queries are that it uses to display the Apex data? Is it simply querying against the appropriate Apex Views?