APEX 3.2 will contain functionality to migrate Oracle Forms to APEX. I am one of the (about) 10 lucky people that take part in testing the Limited Early Adopter release, so I know what it can and cannot do (I will blog about that later).
In 2007 Wilfred van der Deijl did a presentation at ODTUG about the integration of Oracle Forms with JSF, JSP and ADF Faces. This eventually resulted in a product OraFormsFaces. The technique he used is elaboratly described in this Step-by-step guide.
So I thought: Why not try to copy this technique and do this also in APEX?
So first I created a simple form showing Orders (all is based on the HR scheme). The second step is to incorporate this Form in an APEX region. So I created a page and within that page a PL/SQL region. The region source is a call to a database procedure APEX$CALL_FORM. This procedure has a couple of arguments, like formname, username and password. This procedure simply uses htp.p to put out the same tags that are used to show a form the regular way (I used Firebug to grab that code) and uses the parameters to replace the formname etc.
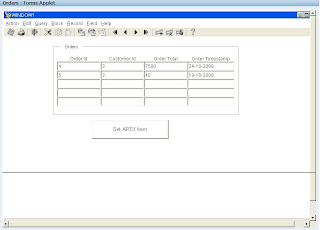
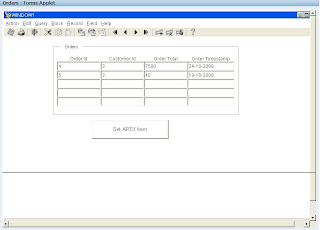
The result is:

This is showing a Form within an APEX region. The form is embedded in two DIV's: An 'innerdiv' and an 'outerdiv'.
Next was to apply some style attributes to the div's and the applet itself to keep the menu, buttons and scrollbar out of sight. I used the width and height settings to eliminate the scrollbars and negative margin settings to clip all unwanted content.
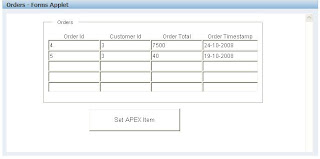
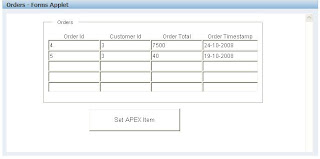
The result of that excercise looks like this:
You can hardly tell that this is an Oracle Form (especially because I used similar visual attributes as the APEX theme).
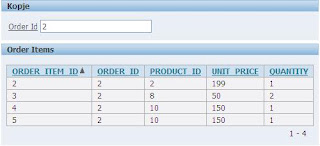
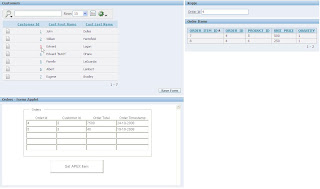
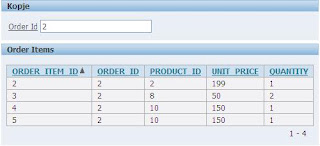
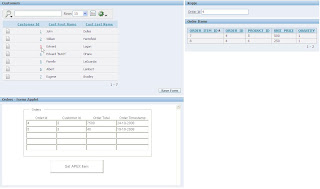
The next step was to use this form as a master for a (detail) APEX region: Order Items. Just above the Order Items region I created a dummy region that contains the Order Id for which the Order Items should appear in the report. In the HTML Form Elements Attributes of the Order Id I entered a piece of javascript (onchange="javascript:refresh_region(this);") that would refresh the Order Item region on a change of the Order Id (therefore the function refresh_region does a call to html_PPR_Report_Page).

So far so good. When navigating through the form the Order Id should be updated (and automagically the Order Items get updated as well). So I added a WHEN-NEW-RECORD-INSTANCE to the Order Block in the form with just one simple call:
The final step is to use the Oracle Form as a detail to an APEX region as well (so a master-detail-detail page). Therefore I copied the 'CommunicatorBean' java code from Wilfred's guide and deployed that on my Forms Server (it took somewhat longer than just these two lines, but I won't go in to that ;-) ). I also added a CommunicatorBean-item to my form and added the following code in the WHEN-CUSTOM-ITEM-EVENT triger on that item.

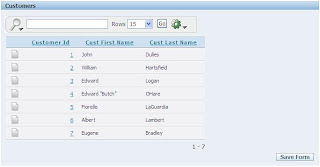
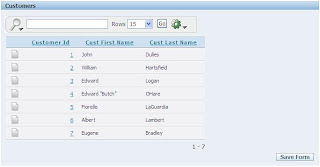
Then I created a master region (Interactive Report on Customers) and on the column Customer ID a link:
 So it is possible to integrate your existing Forms with an APEX application, making a smooth transition possible.
So it is possible to integrate your existing Forms with an APEX application, making a smooth transition possible.
I have submitted an abstract for ODTUG on this subject, so if it is selected I can show you this (and more!) live...
Last but certainly not least, many thanks to Wilfred for sharing his knowledge on the web!
In 2007 Wilfred van der Deijl did a presentation at ODTUG about the integration of Oracle Forms with JSF, JSP and ADF Faces. This eventually resulted in a product OraFormsFaces. The technique he used is elaboratly described in this Step-by-step guide.
So I thought: Why not try to copy this technique and do this also in APEX?
So first I created a simple form showing Orders (all is based on the HR scheme). The second step is to incorporate this Form in an APEX region. So I created a page and within that page a PL/SQL region. The region source is a call to a database procedure APEX$CALL_FORM. This procedure has a couple of arguments, like formname, username and password. This procedure simply uses htp.p to put out the same tags that are used to show a form the regular way (I used Firebug to grab that code) and uses the parameters to replace the formname etc.
The result is:

This is showing a Form within an APEX region. The form is embedded in two DIV's: An 'innerdiv' and an 'outerdiv'.
Next was to apply some style attributes to the div's and the applet itself to keep the menu, buttons and scrollbar out of sight. I used the width and height settings to eliminate the scrollbars and negative margin settings to clip all unwanted content.
The result of that excercise looks like this:

You can hardly tell that this is an Oracle Form (especially because I used similar visual attributes as the APEX theme).
The next step was to use this form as a master for a (detail) APEX region: Order Items. Just above the Order Items region I created a dummy region that contains the Order Id for which the Order Items should appear in the report. In the HTML Form Elements Attributes of the Order Id I entered a piece of javascript (onchange="javascript:refresh_region(this);") that would refresh the Order Item region on a change of the Order Id (therefore the function refresh_region does a call to html_PPR_Report_Page).

So far so good. When navigating through the form the Order Id should be updated (and automagically the Order Items get updated as well). So I added a WHEN-NEW-RECORD-INSTANCE to the Order Block in the form with just one simple call:
web.show_document('javascript:$s("P1_ORDER_ID",'||:DEMO_ORDERS.ORDER_ID ||')', _self');This sets the (APEX) P1_ORDER_ID to the current Order Id in the form. And this works magnificent!The final step is to use the Oracle Form as a detail to an APEX region as well (so a master-detail-detail page). Therefore I copied the 'CommunicatorBean' java code from Wilfred's guide and deployed that on my Forms Server (it took somewhat longer than just these two lines, but I won't go in to that ;-) ). I also added a CommunicatorBean-item to my form and added the following code in the WHEN-CUSTOM-ITEM-EVENT triger on that item.
declare
BeanEventDetails ParamList;
ParamType number := text_parameter;
Event varchar2(1000);
Payload varchar2(1000);
begin
BeanEventDetails := get_parameter_list(:system.custom_item_event_parameters);
get_parameter_attr(BeanEventDetails, 'Event', ParamType, Event);
get_parameter_attr(BeanEventDetails, 'Payload', ParamType, Payload);
if event='do_key'
then
message('About to '||payload);
do_key(payload);
end if;
if event='execute_query'
then
set_block_property('DEMO_ORDERS', DEFAULT_WHERE, 'WHERE CUSTOMER_ID = '||payload);
execute_query;
end if;
end;

Then I created a master region (Interactive Report on Customers) and on the column Customer ID a link:
javascript:setFormItem(#CUSTOMER_ID#);and this function does nothing more than :
document.formsapplet.raiseEvent('execute_query', pCustId ); And now, when I click on a Customer Id, the Form immediately shows the Orders for that customer and the Order Items are synchronized with the Order in the Form. So it is possible to integrate your existing Forms with an APEX application, making a smooth transition possible.
So it is possible to integrate your existing Forms with an APEX application, making a smooth transition possible.I have submitted an abstract for ODTUG on this subject, so if it is selected I can show you this (and more!) live...
Last but certainly not least, many thanks to Wilfred for sharing his knowledge on the web!

Comments
;-)
Nice Post! Valuable Information!
Thank You
A way to prevent that ?
:)
The best way to prevent is using Single Sign-On. Or let the user login into Oracle Forms once (login is kept for the whole session). Or - if possible - don't use a login into Forms at all and use a "general" userid in the Forms config file.
Roel
In my case, user is already authenticated in the ApEx application. I don't want him to enter login/password a second time to show a Form.
And the Oracle Forms application should always be reachable using login/password from outside ApEx.
So it seems the only solution is Single Sign-On. I will try to implement it but it seems a little complicated... and I have no admin privileges.
Maybe I will just write a Javascript function that will remove the login/pass from the source (?), making the application "less unsecure" !
Perhaps the source of the PLSQL that hanldes the HTML could be presented.
You will need to create an on-logon trigger in the form that logs on using something like
logon('app_user[dbuser]@orcl','app_user_passwd')
An extra bit required is to put some method into the trigger to authenticate that the call from apex is a valid one before logging on, but given that you could open a generic logon to the database for authentication purposes and access the outer web page through javascript, it shouldn't be too hard to work something out.
You will also need to have a means of getting the database user (dbuser in the example above)- either pass it in the connect string or get it from sys_context or browser info.